Lush is a pioneer in the field of natural handmade cosmetics, and as more and more companies are adopting the SDGs and sustainable practices, Lush is a brand that is becoming increasingly popular. Lush has 77 stores in Japan and over 900 stores in 49 countries and regions around the world.
Lush is loved by many people, and due to its popularity the customer support department for their ecommerce site was receiving 3,200 contacts per month. As part of the company's efforts to create a system that can manage contacts even if the number of customers increases, the company moved its help content from its existing system to Helpfeel in March 2023.
In this interview, we spoke to Nozomi Majima, the company's Customer Care Manager, about the situation before implementing Helpfeel and the changes that have occurred since, plus how they plan to use it in the future.
10 people handle 3,200 contacts per month. We needed a system to manage contact volume even as the number of customers increases.

──What issues did you face with your old FAQ page?
Our FAQ page was ineffective because customers struggled to find what they needed. It had a long list of questions and answers on one page, and the search function didn't work well.
During busy periods, 10 staff members handled up to 3,200 contacts a month, including phone calls and emails. We often received inquiries about delivery and order placement post-purchase, and we felt bad that we couldn’t always meet our customers' needs promptly.
We also used a web customer service tool, but it closed at 6 PM. After that time, we could only direct customers to the FAQ page. With LUSH’s expanding sales channels, we wanted to prevent contact volume from increasing proportionally with purchases, so we considered introducing an easy-to-use help center with a strong search feature.
We had already implemented Helpfeel for our internal staff help center and found its features easy to use. The intuitive image updating with copy and paste, plus the similarity between the editing page and the published page made it user-friendly. Therefore, we consulted with Helpfeel about introducing it for customer support as well.
──Did you consider other help center tools?
Yes, we considered other systems but were concerned that their UI wouldn’t align properly with the LUSH brand. We wanted to avoid customers feeling they had left the LUSH site when visiting a help page.
Helpfeel allowed us to create a UI design that perfectly matched the LUSH brand, and it integrated seamlessly with the main LUSH site.
Four months after implementation, the contact rate dropped by 10% at the same time as order volume increase, achieving an ideal result.

──What changes have you seen since implementing Helpfeel?
From the first month, the contact rate dropped nearly 4%, from 24% to 19%. Over four months, the contact rate reduced by almost 10%, even as orders increased. Our goal was to simply maintain the same contact volume, so this was a pleasant surprise.
With fewer contacts, we could focus more on complex customer support issues. We managed to handle increased orders without expanding our contact response team.
──Have there been other changes besides reducing contacts?
Yes, we published templates on the help page for specific inquiries, which led to more precise customer contacts. This minimized back-and-forth communication, reduced responses, and improved efficiency.
Sales increased by 120%! And now it's possible to discover new user trends from search data.

──Are there other examples of using individual help pages instead of a single FAQ page?
We transitioned from managing contact responses via a spreadsheet to searching for answers on Helpfeel. The help pages also serve as a manual for our support staff. When responding by email, we sometimes send the help page URL directly.
This change encouraged team members to notice opportunities and suggest new help pages actively.
──Were there benefits to having answers on individual pages?
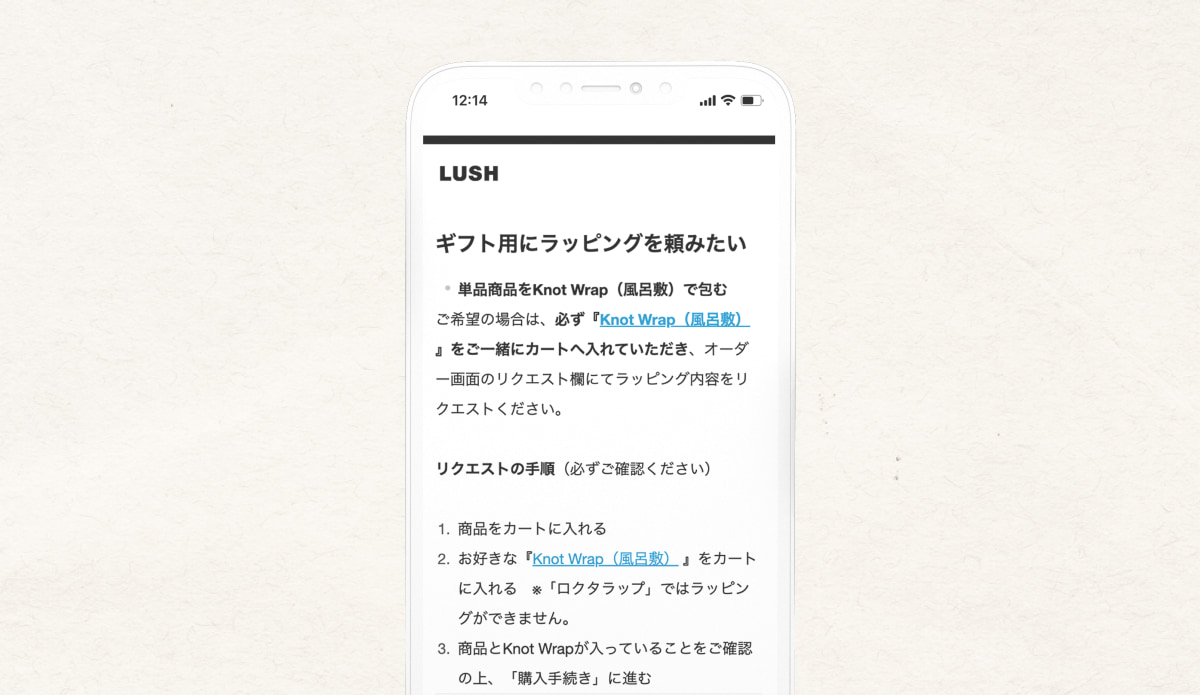
We added a link to the Helpfeel page about gift wrapping on the checkout screen. Consequently, orders for gift wrapping items increased by 120% compared to the same period last year.
Previously, the help content was hard to notice during order placement. By linking the help page to the checkout, we improved information flow, leading to increased sales.

──Did you gain insights into customer trends from help center data?
LUSH has a Bring It Back initiative and a Fresh & Flowers service, but when we looked at the search data for the help center, we found that people were searching for things like “container exchange” and “subscription” rather than the service names.
Even if customers do not search Helpfeel by using our official names, it is possible for them to hit the right pages using the words that are familiar to them. We have been adjusting the results based on suggestions from the customer success team at Helpfeel's regular meetings about what words should be linked to which pages.
I don't think we would have realized how some customers actually refer to LUSH products until we saw the search log data like this.
──What kind of advice do you get at regular meetings with Customer Success?
We receive specific action plans based on data, such as adjusting search keyword hits and creating missing pages. Recently, we discussed a flow proposal that directs customers through the help page before making contact. We rely heavily on their analysis and improvement ideas.
──From now, what are your future plans with Helpfeel?
We plan to add more product introduction pages, linking them from the help center. This should help customers resolve their questions smoothly.
──Finally, would you like to share a message to companies facing similar issues?
Helpfeel’s customer success team provides detailed advice on improvement actions, allowing you to move forward without worrying about creating better help content. For companies that value brand image, Helpfeel can build a help center and help pages in line with your brand.




